Bilder#
Inhaltsverzeichnis
Einfügen von Bildern#
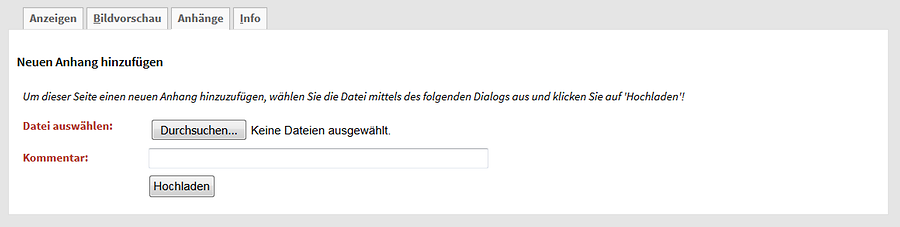
Es gibt zwei Möglichkeiten um ein Bild hochzuladen: entweder über den Reiter 'Anhänge' oder während des Editierens über die Werkzeugleiste durch den Button 'Hochladen' (hier wird der Befehl zum Einbinden gleich in den Text eingefügt).
- Nur Bilder, bei denen das Verwendungsrecht dem Austria-Forum übertragen wurde, dürfen hochgeladen werden
- Für die Erstellung von Bildfolgen siehe Abschnitt Plugins!
Das Bild sollte einen sinnvollen und passenden Namen haben. Weiters ist es wichtig, dass das Bild nur dann in hoher Qualität hochgeladen wird, wenn diese auch wirklich hochauflösend scharf und nicht verschwommen ist.
Einbinden in einen Artikel#
[{Image src='Bildname.jpg' caption='Bildunterschrift\\© XYZ' alt='Bildbeschreibung' width='Breite' height='Höhe'}]

© Österreichische Post
Das caption- Element bildet die Bildunterschrift und beinhaltet somit die vollständige Beschreibung des Bildes inkl. des Copyrights. Falls Sie ein Copyright bei einem Bild angeben, dies bitte nur mit dem caption-Element!
Der ALT-Text ist eine Text-Alternative für Grafiken, die es ermöglicht, Informationen die sonst nur auf dem Bild sichtbar wären, als maschinenlesbaren Text darzustellen (barrierefreies Design).
Für das rechts gezeigte Bild ist der Alt-Text entsprechend gesetzt: Briefmarke, Donau-Dampf-Schiffahrt, 1979
Fährt man mit dem Mauszeiger über das Bild, so wird der Text angezeigt, der im alt-Bereich definiert wurde.
Optionale Befehle#
align='center'
Zentriert das Bild. Achtung: Enthält die Bildadresse eine weitere CSS-Klasse, funktioniert align='center' nicht. In diesem Fall ist folgende Form zu wählen, um das Bild zu zentrieren: %%center
Bildadresse
%%
width='100' height='250'
Definiert die gewünschte Breite und die Höhe. Wird nur ein Wert angegeben, berechnet das System beim Speichern des Artikels automatisch den anderen. Wird kein Wert angegeben werden Breiten- und Höhenangaben eingefügt. Diese entsprechen dann der Originalauflösung des Bildes.
[{Image src='Bildname.jpg' class='image_right'}]

[{Image src='Bildname.jpg' class='image_left'}]

[{Image src='Bildname.jpg' class='image_block'}]
[{Image src='Bildname.jpg' class='image_block'}]
Hier kann ein Text stehen.
[{Image src='Bildname.jpg' class='image_block'}]
....



Bilder (und auch Text) werden linksbündig nacheinander aufgereiht. Ist die maximale Breite zur Darstellung erreicht, werden weitere Bilder automatisch in einer neuen Zeile dargestellt.
%%center
[{Image src='Bildname.jpg' class='image_block'}]
[{Image src='Bildname.jpg' class='image_block'}]
[{Image src='Bildname.jpg' class='image_block'}]
%%



Zentrierte Darstellung der "image_block" Funktion.
Interne Verklinkung: link ='Hilfe' Externe Verlinkung: link ='http://www.google.at/'
Das Bild selbst fungiert als Link.
popup='false' popup='true'

Fährt man mit der Maus zu einem Bild, so ändert sich der Cursor zu einer Lupe, sofern die Originalgröße des Bildes mehr als 20% über der gezeigten Bildgröße liegt. Will man dies verhindern, so muss der Parameter popup='false' angegeben werden.
Umgekehrt, will man ein nur geringfügig größeres Bild trotzdem vergrößert anzeigen ist popup='true' zu setzen.
class='noborder'
Bilder haben automatisch einen grauen Rahmen. Bilder ohne Rahmen sind durch die Klasse 'noborder' möglich.
Bild verlinken#
Mit dem Befehl link setzt man das Bild als Link. Bei Klick auf das Bild wird man auf die gewünschte Seite geleitet.
{Image src='Bildname.jpg' link='Linkname'}]