Wie erstellt man einfache Beiträge?#
Als registrierter Benutzer können Sie vor allem Beiträge im Community-Bereich erstellen, etwa bei "Alles über Österreich" oder bei "Fotos" oder bei "Witziges" oder bei "Fragen-Allgemein".
Sie haben aber auch einen eigenen Bereich, zu dem Sie kommen, indem Sie nach der Anmeldung hinter dem Wort Willkommen auf Ihren Namen klicken.
Es ist wohl sinnvoll, dass Sie in diesem eigenen Bereich einmal einige erste Versuche machen (jede Seite, die Sie erstellen können Sie auch wieder löschen). Wenn Sie dann gesehen haben, wie einfach es ist, einen Text, ein Bild oder eine Kombination in ihrem eigenen Bereich einzufügen, dann können Sie das genau so auch im Community-Bereich machen.
Es wird Ihnen Spaß machen zu sehen, wie Sie die Informationssammlung des Austria-Forums durch Ihre eigenen Beiträge, gezeichnet mit Ihrem Namen (oder gezeichnet mit dem "Kunstnamen", den Sie bei der Registrierung gewählt haben) immer mehr ergänzen.
Um das Erstellen einer einfachen Seite zu demonstrieren, haben wir einen Benutzer mit dem Namen "Editierer Demo" angelegt. Wir schlagen vor, dass Sie sich anmelden (Benutzername = Demo UND Passwort = Demo), und dann Schritt für Schritt genau das machen, was der Benutzer "Editierer Demo" Ihnen für seinen Bereich erklärt.
Achtung: Um das Weitere vielleicht im eigenen Bereich verfolgen zu können, sollten Sie den folgenden Teil ausdrucken oder in einem zweiten Fenster sichtbar halten, während Sie selbst im eigenen Bereich parallel arbeiten.
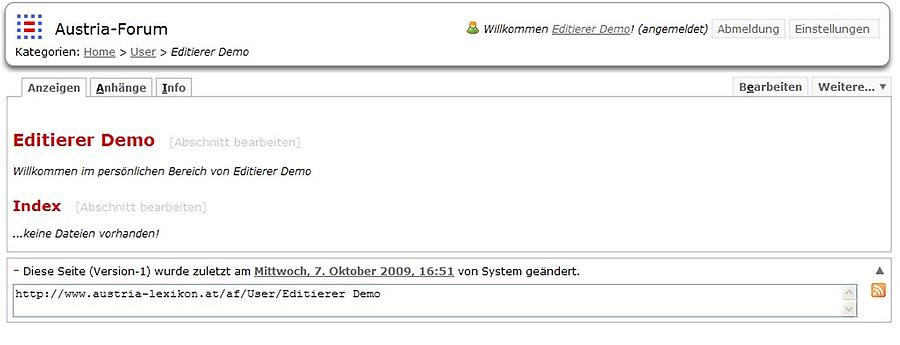
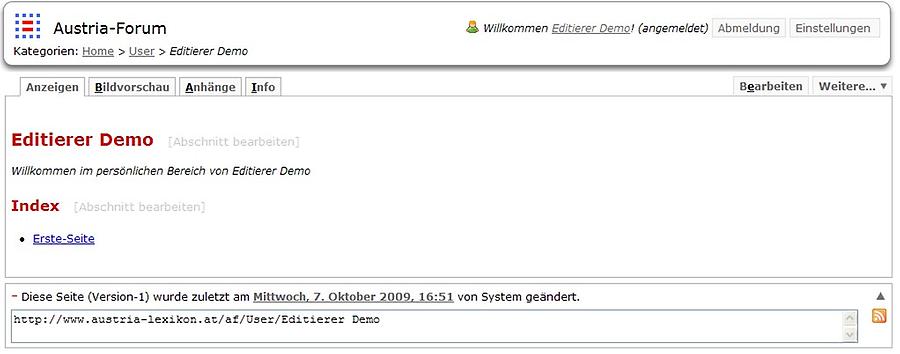
Meldet sich "Editierer Demo" an und klickt dann nach dem Wort Willkommen auf seinen Namen "Editierer Demo" so sieht er eine fast leere Seite (Bild 1) wie folgt (und Sie würden, wenn Sie dasselbe machen, genau dasselbe sehen, nur mit Ihrem Namen statt "Editierer Demo"):

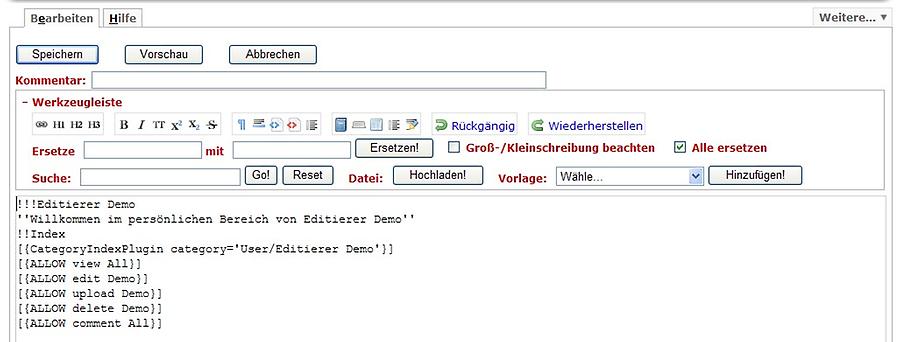
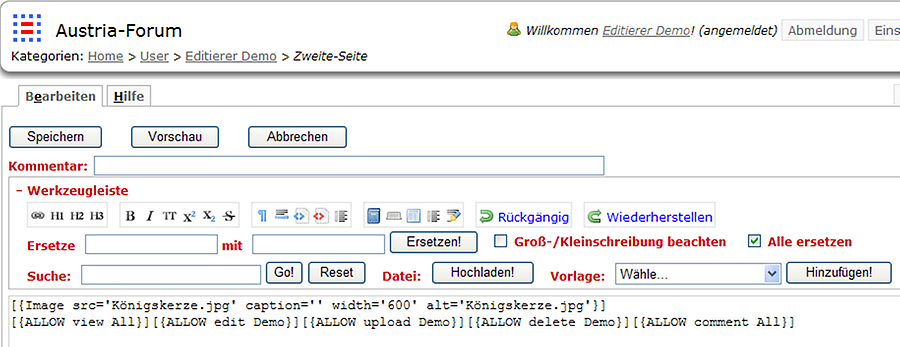
Durch einen Klick auf "Bearbeiten" sieht der "Editierer Demo" den "Code" der hinter dieser Seite steckt (Bild 2):

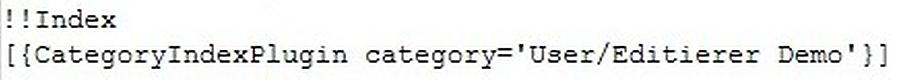
Dies schaut komplex aus, "Editierer Demo" kann es auch komplett ignorieren, nur die Zeilen im folgenden Bild 3

![]() Die beiden Rufzeichen führen dazu, dass das Wort Index groß und rot erscheint und die Zeile darunter besagt, dass der Titel jeder neu erstellten Seite hier automatisch als Link eingefügt wird.
Die beiden Rufzeichen führen dazu, dass das Wort Index groß und rot erscheint und die Zeile darunter besagt, dass der Titel jeder neu erstellten Seite hier automatisch als Link eingefügt wird.
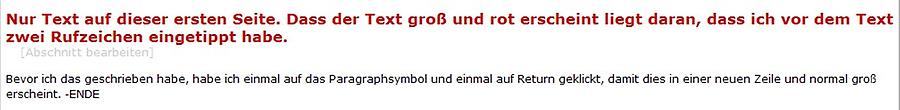
Das wollen wir genauer erklären. Würde "Editierer Demo" auf der Seite in Bild 1 auf den Knopf "Weitere..." rechts oben klicken, dann auf "Neue Seite erstellen", dann den Titel "Erste-Seite" eingeben, auf OK klicken, und dann auf die nun erscheinende leere Seite nach zwei Rufzeichen einen Titel, und noch ein bisschen Text eingeben und mit einem Klick auf "Speichern" abschließen hätte er eine Seite die wie in Bild 4 aussieht:

Besonders interessant ist aber, wie sich die Seite, die zunächst in Bild 1 noch ohne Daten war automatisch umgestaltet hat. Sie sieht nun so aus (Bild 5):

Mit anderen Worten: Jede neue Seite, die ein Benutzer ausgehend von der ersten Seite des eigenen Bereichs eingibt, erscheint automatisch im Verzeichnis der Einstiegsseite in alphabetischer Reihenfolge. Und ähnlich ist es in den Rubriken des Community-Bereichs, nur werden dort fallweise Beiträge nicht alphabetisch, sondern nach Erstellungsdatum sortiert, der letzte als erster sichtbar.
Will "Editierer Demo" eine weitere Seite mit dem Namen "Zweite-Seite" erstellen und dort ein Bild einfügen, dann müsste er wieder auf der ersten Seite seines Bereiches (also der Seite im Bild 1) wieder auf "Weitere..." und "Neue Seite erstellen" klicken, dort den Titel Zweite-Seite eintippen, und auf OK klicken. Durch einen Klick auf den Knopf "Hochladen" kann jetzt "Editierer Demo" eine beliebiges Bild, das auf seinem Computer verfügbar ist, mit "Durchsuchen" auswählen und schließlich mit noch einem Klick auf das jetzt sichtbare Feld "Hochladen" dieses Bild auf dem Server fixieren.
Es erscheint nun ein Code etwa der Art, wie er in Bild 6 gezeigt wird:

Die zweite Zeile, mit den ALLOWs besagt nur, dass alle die Seite ansehen (view) und kommentieren (comment) können, aber nur Demo darf sie verändern (edit), in das Austria-Forum stellen (upload) oder entfernen (delete): diese Eigenschaften sind für jeden persönlichen Bereich voreingestellt und man sollte sie einfach immer als letzte Zeile stehen lassen, wenn man die Zugrifssrechte nicht manipulieren will, wobei man dann darüber auch mehr wissen sollte.
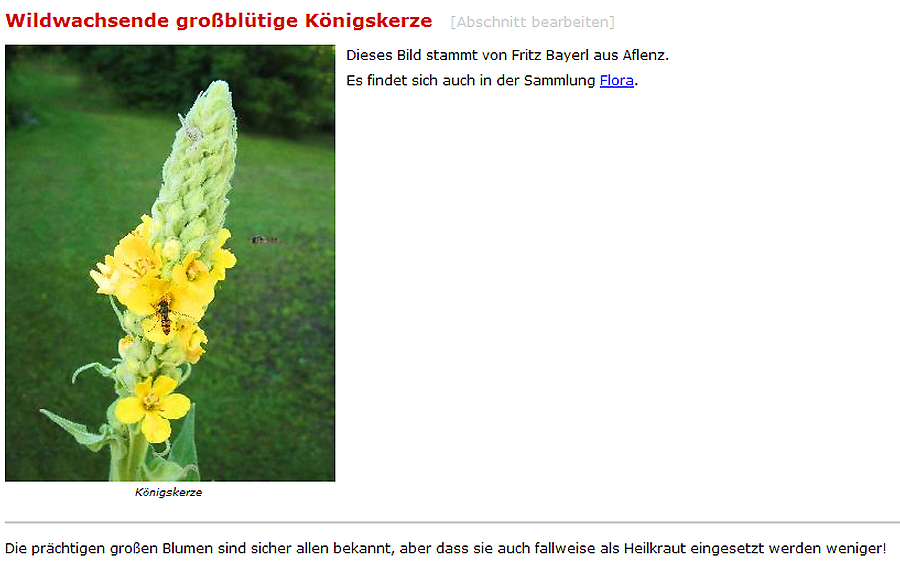
Die erste Zeile mit dem Wort "Image" ist wichtiger. Hier sieht man, dass "Editierer Demo" ein Bild mit dem Namen "Königskerze" ausgesucht hat. Dass bei width 600 steht, bedeutet, dass das Bild 600 Pixel breit angezeigt werden wird. Da, wie "Editierer Demo" weiß, das Bild recht hoch ist, reduziert er die 600 Pixel auf 300 und schreibt zwischen die Hochkommas bei "caption" z.B. das Wort Königskerze (es wird unter dem Bild angezeigt werden). Er kann ferner den Text bei alt z.B. zu "Bild einer Köngiskerze" ändern, sodass jetzt folgendes (Bild 7) zu sehen ist:
Klickt "Editierer Demo" nun auf den Knopf Speichern, so erhält er das nachstehende Bild, das die Königskerze 300 Pixel breit zeigt, mit der Caption (Text unter dem Bild) "Königskerze":
Bewegen Sie nun die Maus über das Bild, so erscheint kurz der sogenannte "alt-Text" "Bild einer Königskerze". Vor allem wandelt sich der Cursor in eine Hand: das geschieht nur, weil es eine größere Version des Bildes gibt, die man durch ein Klick erhalten kann. (Ausprobieren!) Tatsächlich ist dieses Bild so groß, dass sogar links unten noch das Wort "Originalgröße" eingeblendet ist. Durch einen Klick darauf werden einzelne Teile des Bildes zoombar: ein Klick z.B. auf die Wespe in der Bildmitte zeigt diese stark vergrößert, ein weiterer Klick stellt das frühere Bild wieder her, und mit dem "zurück" Knopf des Browsers sind Sie wieder im Normalmodus.
Wollen Sie einen Text unter das Bild schreiben, dann genügt es, diesen einfach einzugeben. Gibt man auf einer Zeile voher vier Bindestriche (4x -)ein, so wird ein horizontaler Trennstrich unter dem Bild erzeugt. Will man eine Überschrift, dann fügt man diese vor dem Bildcode ein, am besten mit zwei oder drei ! vorneweg, damit die Überschrift groß und rot wird. Wenn das Bild links von einem Text stehen soll, dann fügen Sie in den Bildcode align='left' ein und schreiben direkt nach dem Bildcode den Text, der jetzt rechts an das Bild angeschlossen wird. Der Code align='right' stellt ein Bild an den rechten Rand.
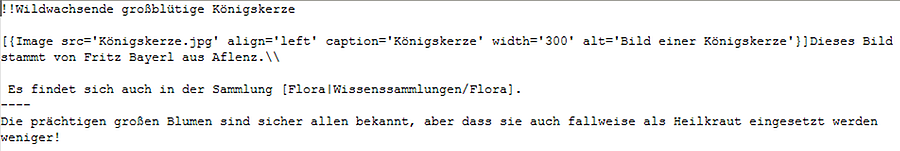
Das folgende Bild 8 zeigt, wie dann die Seite aussehen könnte:

Der Code dafür ist im nachstehenden abschließendem Bild zu sehen:

Hier sieht man also, dass die !! die den Titel groß und rot machen. Durch das align='left' erscheint das Bild links neben dem Text. Der Text enthält auch ein Link: Eckige Klammer auf, Name des Links, vertikaler Strich, Ort im Austria-Forum oder bei externen Links die volle URL inklusive http://..., dann eckige Klammer zu. Die vier Bindestriche (4x -) trennen das Bild von dem darunter stehenden Text.
Mit den besprochenen einfachen Mitteln können Sie nun bereits selbst recht anspruchsvolle Seiten erstellen! Viel mehr noch können Sie unter Hilfe zum Editieren erfahren!
PS: Sehr viel, wie man Seiten gestaltet, können Sie auch lernen, wenn Sie sich bei verschiedenen Seiten unter "Menü" den "Seitenquelltext anzeigen" lassen!... Oder überfliegen Sie doch einmal den Hilfe-File
